Evernote Python Api
Evernote API & Python 3.x, #3 In Part 2 of this tutorial we looked at the method getNoteByGuid. This method calls getAllResourceData of our class EvernoteStore. It has the argument resources which is returned by the function getNote of the module NoteStore. When you feel comfortable working with the API you submit a key activation request to Evernote. Now you have an API key to work with your notebooks on the production server. In this case sandbox is set to False and you set authToken to the developer token for the production server. Setup your Evernote account - Setup the Evernote Python SDK - Code sample. Problem: Programmatically save some text and a picture to.Evernote then view them on the browser. This website uses cookies and other tracking technology to analyse traffic, personalise ads and learn how we can improve the experience for our visitors and customers.
- Evernote Python Api Login
- Evernote Python Api
- Evernote Python Api Interview
- Evernote Python Api Key
- Evernote Python Api Examples
Various date fields are translated from the Evernote date format to the Python date format (the function enDateTimeToPythonDateTime in our own dateTime module is pretty simple: fromtimestamp (enTime/1000) where fromtimestamp is a function of the Python datetime module). Everything you need to know when working with the Evernote API. The documentation is organized into three major areas: Our Quick-start guides will show you how to install and configure the Evernote SDK for your chosen language or platform.
Open and Save Evernote notes from Sublime Text 3 using Markdown
Details
Installs
- Total37K
- Win17K
- Mac16K
- Linux4K
| Apr 26 | Apr 25 | Apr 24 | Apr 23 | Apr 22 | Apr 21 | Apr 20 | Apr 19 | Apr 18 | Apr 17 | Apr 16 | Apr 15 | Apr 14 | Apr 13 | Apr 12 | Apr 11 | Apr 10 | Apr 9 | Apr 8 | Apr 7 | Apr 6 | Apr 5 | Apr 4 | Apr 3 | Apr 2 | Apr 1 | Mar 31 | Mar 30 | Mar 29 | Mar 28 | Mar 27 | Mar 26 | Mar 25 | Mar 24 | Mar 23 | Mar 22 | Mar 21 | Mar 20 | Mar 19 | Mar 18 | Mar 17 | Mar 16 | Mar 15 | Mar 14 | Mar 13 | Mar 12 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 2 | 2 | 2 | 2 | 2 | 0 | 0 | 2 | 2 | 1 | 2 | 0 | 0 | 0 | 2 | 0 | 1 | 0 | 0 | 2 | 0 | 2 | 1 | 4 | 0 | 0 | 1 | 1 | 4 | 1 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 2 | 1 | 2 | 1 | 1 | 3 |
| Mac | 0 | 0 | 4 | 1 | 0 | 2 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 1 | 0 | 1 | 0 | 1 | 0 | 1 | 1 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 1 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 2 | 1 | 1 | 2 | 0 | 0 | 2 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 2 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Sublime Text plugin for Evernote.
This package is based on SublimeEvernote for ST2 but is only supported on ST3 and adds many new features.
To start using it install it from Package Control and type “Evernote” on the Command Palette (ctrl+shift+p).See First Use for linking the plugin to your account.
If you like this plugin and would like to support its development please consider donating through a paypal donation or using gratipay.
- Send a note to Evernote: converts the markdown document in the current view into rich text and sends it to your Evernote. You will be able to choose a title, tags and the notebook where to store it.
- Open a note from Evernote: shows panels to choose a note from a notebook or by searching, converts the note to markdown and presents it in a view.
- Update note: when editing the markdown of an opened note you can save it back to Evernote (again in rich text). You can also delete a note directly from ST.
- Full two-way metadata support: you can set and change the note's title, notebook and tag just by providing a YAML metadata header in your markdown source.
- Attachments: can insert, list, delete and open attachments.
- Clip to note: saves the current selection as code snippets to a new note.
See Commands and the wiki for details.
What's new
v2.7.3
- Fix: patching Evernote's SDK to fix an issue due to undocumented changes in API (fixes #216)
v2.7.2
- Fix: patching Evernote's SDK to make it compatible with ST 3126 on Linux (fixes #150)
See the Changelog for the full list.
The Evernote plugin can be installed using Package Control.See the wiki for detailed instructions.
First use
PLEASE READ

Evernote decided to disable issuing new developer tokensfor some users (with no official reasons).This means that the following method may not work for you:the webpage you are redirected to would say developer tokens are disabled.In that case you will have to contactthe Evernote customer service/issue a ticketto get developer tokens activated for your account.After they activate you, you can follow the normal procedureto configure the plugin.
When you first run this package from the command palette, it will launch a browser window with your Evernote developer token. Copy the token and paste it into the prompt at the bottom of your Sublime window. Sublime will store the authentication data in Sublime Text 3/Packages/User/Evernote.sublime-settings.
If you need to reconfigure the plugin go to Preferences > Package Settings > Evernote and select Reconfigure Authorisation or go to
Command Palette > Evernote: Reconfigure
PLEASE NOTE
The authentication method makes use of the Developer Token which is unique to your account and grants read-write access to your Evernote.This token will be saved in your user settings in the Evernote.sublime-settings file so make sure you do not share this publicly!
You may encounter problems in using the plugin.Issues can be posted at the github repository.
Before posting a new issue:
- Enable the
debugsetting in yourEvernote.sublime-settingsfile and try again.If the problem persists take a note of the output in the console.Make sure you delete personal information (e.g. Developer Token) from the output before posting it in an issue. - Check the wiki
- Search for similar issues here
Commands
The plugin does not install keymaps, if you wish you may add a variation of the following to your user keymaps:
you can also overwrite the standard “save” bindings for Evernote notes as follows:
you would still be able to save the note as a file by using the File > Save menu.
You can also restrict your bindings to views showing Evernote notes by adding
Send to Evernote
Command Palette > Evernote: Send to Evernote
This will create a new note containing the HTML version of the markdown code of your active view.You will be able to specify the title, tags and notebook either from panels or with a metadata block (see below)
Open Note
Command Palette > Evernote: Open Evernote Note
This will open a panel from which you can select a notebook and a note in it.The selected note will be converted in markdown format and opened in a view.This command only handles the main contents of the note and ignores the attachments, but existing attachments will be left as they are.
For more details about the parameters of this command see the wiki.
Search Note
Command Palette > Evernote: Search Note
You will be presented with a prompt where you can write a query in the Evernote query language documented here.A panel will show the search results from which you can select a note.The selected note will be converted in markdown format and opened in a view.
For more details about the parameters of this command see the wiki.
Update Note
Command Palette > Evernote: Update Evernote Note
When the current view is associated with an Evernote note (maybe because you just sent it to Evernote or because it is an opened note) you can update the note with this command.The metadata will be updated according to the metadata block and attachments stored in the original Evernote note will be left alone.
Command Palette > Evernote: Revert to version on Evernote
Evernote Python Api Login
When the current view is associated with an Evernote note you can replace its contents by the contents of the note stored on the Evernote server.
Command Palette > Evernote: Delete Note
When the current view is associated with an Evernote note this command moves it to Evernote's Trash.

Attachments
Command Palette > Evernote: Attach current file to a note
This will open a palette from which you can select a notebook and a note in it.The currently opened file will then be attached to the selected note.Existing attachments of the selected note will remain untouched.
Command Palette > Evernote: Insert Attachment Here
Asks for a path or URL and inserts it as an attachment to the current note.If an URL is provided, the file would be downloaded and uploaded to Evernote.Please Note: for the time being Sublime Text will freeze during the download/upload operation for large files. Just wait until the transfer is complete.
Command Palette > Evernote: Show Attachments
The command will open a palette listing all the attachments of the current note.If one is selected it will be downloaded and displayed.The download will be done asynchronously as it may take some time for heavy files.
Command Palette > Evernote: Delete Attachment
The command will open a palette listing all the attachments of the current note.If one is selected it will be deleted from the note's contents and from its attachments.
Clip as new Note
Command Palette > Evernote: Clip to Evernote as a new note
This command will take the current selections, format them as highlighted code snippets, put them in a new note, letting you choose its title, tags and notebook.
Links to notes
Command Palette > Evernote: List linked notes
This command shows a list of links to notes present in the currently opened note, if any. Selecting an item in the list will open the note in a new view.
Command Palette > Evernote: Insert link to a note
Lets you select a note and inserts a link to it in the currently opened one.
View note in WebApp/Client
Command Palette > Evernote: View note in WebApp
This command will open the currently opened note in Evernote's WebApp in a browser. From there you can view it, share it or continuing editing it from the WebApp's editor. You may need to login before being able to view the note.
Command Palette > Evernote: View note in Evernote client
This command will open the currently opened note in your local Evernote client, if installed.
Markdown
You can use Markdown to write notes but there are some limitations due to Evernote's formats. For example, class and id are forbidden attributes in Evernote notes so the Markdown converter has been modified to never output them and raw HTML cannot contain them. If you write illegal content the plugin will display a dialog showing the reason why Evernote is complaining.
Please see the wiki documentation for more details.
Metadata
A markdown source can start with a metadata block like the following:
When sending or updating the note, the plugin will extract this metadata and set/change it accordingly. When such header is incomplete or missing, when sending the note to Evernote the plugin will ask for input for the missing fields.
The tags field can be an unquoted list or a json list such as ['my long tag', 'tag2'].
If the evernote_autocomplete is true, the list of notebooks and tags will be offered as autocompletion in the metadata block.
PLEASE NOTE: the format for the metadata is currently rather restricted and it is just a small subset of YAML. The only recognised keys are title, tags and notebook, the others will be ignored and can be discarded (for example if you edit the note from other clients).
While equations are not natively supported by Evernote, you can embed them as images. The Insert Equation plugin can be used to ease their insertion into your Markdown note.
The Evernote.sublime-settings can be accessed from Preferences > Package Settings > Evernote.
The two settings token and noteStoreUrl are set by the plugin in the first use.
The following settings can be customised:
| Setting | Purpose |
|---|---|
md_syntax | a string pointing to a tmLanguage file which you want to associate with notes opened from Evernote. |
inline_css | a dictionary associating some HTML element names to inline CSS styles; this setting is documented in the wiki. The markdown of a note can contain (almost) arbitrary HTML blocks but Evernote only accepts a subset of the elements and attributes (class and id are disallowed). See here for details. |
code_highlighting_style | a pygments style among autumn, default, github, monokai, perldoc, vim, borland, emacs, igor, murphy, rrt, vs, bw, friendly, native, tango, xcode, colorful, fruity, manni, pastie, trac. |
code_friendly | if true the code-friendly extra of markdown2 is enabled |
evernote_autocomplete | when this setting is true, suggestions will be offered for autocompletion of the notebook and tags fields in metadata. Default is true. |
emphasis_mark | when converting from HTML to markdown, use this as emphasis markup. Valid values are '*' or '_' (default). It is set to '*' when code_friendly is true. |
strong_mark | when converting from HTML to markdown, use this as emphasis markup. Valid values are '__' or '**' (default) |
item_mark | when converting from HTML to markdown, use this as unordered list item markup. Valid values are '+', '-' or '*' (default) |
notes_order | how to sort the notes in the panels; possible values: created, updated, relevance, update_sequence_number, title. Set the notes_order_ascending setting to true to reverse the selected order. |
max_notes | maximum number of notes in a panel; default is 100. |
update_on_save | when this setting is true, saving a file containing a note will also update (overwriting it) the online version. Default is false. |
sort_notebooks | sorts notebooks alphabetically in palette |
show_stacks | shows the stack of notebooks in palette |
open_single_result | when a search returns only one note open it directly skipping the results palette (defaults to true) |
warn_on_close | when closing a modified note without saving to Evernote, offer a choice to save or discard changes (defaults to true) |
gfm_tables | enable GFM table syntax (default true) |
default_template | a file with a Markdown template for new notes (example: 'Packages/User/EvernoteNote.md') |
tab_prefix | a string used as a prefix in tabs for notes (default 'Evernote: ') |
wiki_tables | enable Wiki table syntax (default false) |
debug | enables logging in the console |
Evernote Python Api
The current maintainer is bordaigorl.
If you like this plugin and would like to support its development please consider donating through a paypal donation or using gratipay.
Evernote Python Api Interview
If you would like to contribute, please see CONTRIBUTING.
The plugin has been made possible by the contribution of several people:
- Current maintainer and new features: bordaigorl
- Original ST2 Plugin:jamiesun
- Port to ST3:
- Other contributors:358463121,rahul-ramadas,mwcraig,rayou,dimfeld,paki,zsytssk,metalbrick,danielfrg,avcreation,AntonPalich,pimlock,ranmocy.
If you think your name should be here, let us know!
Also thanks to our first donor, Matthew Baltrusitis!
Evernote Python Api Key
Libraries (some adapted to work with Evernote formats):
- Markdown2 converter: trentm
- HTML2Markdown: Aaron Swartz
- Evernote API: https://github.com/evernote/evernote-sdk-python
Evernote Python Api Examples
Creating Notes
In this guide, we'll discuss how to create simple text notes as well as notes containing attachments using the Evernote Cloud API.
The most basic Evernote note will contain only text. They can get much more complex than that, of course, but we need to crawl before we can walk.
Prerequisites
To proceed with this example, we’ll assume that the following are already in place:
- You have a developer token (or a working OAuth implementation by which you can retrieve a valid authentication token)
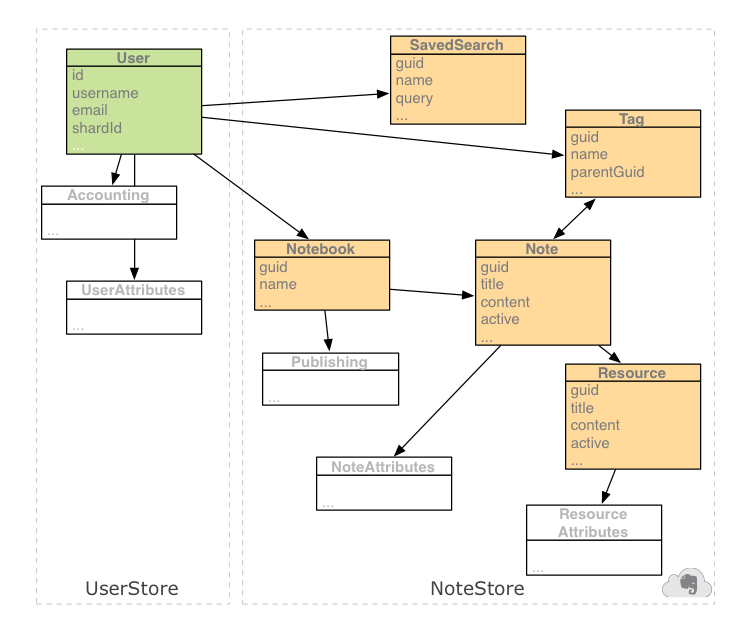
- You have an instance of UserStore and NoteStore
Creating notes in Evernote is done using the
NoteStore.createNoteAPI function. This function takes two arguments: a valid auth token (as a string) and an instance ofTypes.Note. TheNoteinstance, in turn, will need to have the following attributes defined at minimum before we can send it to the API:Note.title— the title of the noteNote.content— the body of the note, formatted as ENML (Evernote Markup Language)
Optionally, we can also set the GUID of the notebook where we’d like this note to reside (as
Note.notebookGuid). If we don’t provide this value, the note will be created in the account’s default notebook.Each note’s body must begin with two things: the standard XML version declaration and the link to the ENML DOCTYPE definition for Evernote notes.
The XML version declaration will look like this:
The ENML DOCTYPE definition (DTD) for notes will look like this:
If either of these nodes is omitted in the note body, the Evernote API will reject the note as malformed and invalid.
Assuming both of those pieces are in place, now we just need to add the body of the note, which must be wrapped in
<en-note>tags. Here is the body of a simple (yet complete) Evernote note:If we take the above XML and a title, we have the necessary parts to create a very simple text note.
Below you’ll find sample code that performs the entire note creation process.
In addition to text, notes can also contain attachments (called “Resources” in the Evernote API). These files can be of any file type, but certain files will be represented differently.
This section will describe how to add various attachments—audio, images, other files—to a note before it is created. First, let’s talk about the
Resourcedata type (defined here).Types.ResourceWhen we add a new
Resourceto a note, many of the members of this object will be set by the Evernote Cloud API when the resource is created: the Resource’s GUID, the GUID of the Note object containing the Resource, any recognition data as well as the Resource’s Update Sequence Number (USN).To take an ordinary file and make it into a
Resourceobject, we need to perform the following steps:- Determine the MIME type of the file to be attached.
- Read the contents of the file and use it to create an instance of
Types.Data(which will then be assigned to theResourceobject’sdatamember). - Generate an MD5 hash of the contents of the file.
This is the minimum amount of information necessary to attach a file to a Note, but we should add one last thing in the interest of completeness: the
ResourceAttributesmember. (Defined here),ResourceAttributeslets us define things like the filename, source URL and other data about the Resource.Here’s a simple function for turning a collection of files into
Resourceinstances suitable for adding to an Evernote note:Creating a
Resourcedoesn’t do us any good until we add it to a note, right? Embedding a Resource in a note requires the use of the<en-media>element, which is part of ENML. AResourceembedded in an ENML document might look something like this:<en-media type='image/jpg' hash='md5-of-file' />Image and PDF Resources
The following MIME types can be displayed inline within the body of a note:
- image/gif
- image/jpeg
- image/png
- application/pdf
When we include one of the above MIME types as a
Resourcein our note, we can (optionally) include width and height attributes in the<en-media>element:<en-media type='image/jpg' hash='md5-of-file' width='250' height='200' />Otherwise, the implementation is the same as described above.
Audio Resources
The MIME types supported for audio Resources are: Secret labs usb devices driver download.
- audio/wav
- audio/mpeg
- audio/amr
When one of these file types is found in the
typeattribute of an<en-media>element, some Evernote clients will display an embedded audio player and allow playback of the file without leaving the app. The ENML syntax for audio Resources is the same as for all others; no special attributes or tags are required.All Other Resources
Resources that aren’t images or audio files whose formats appear in the previous two sections will be displayed using what’s called “attachment view” (as opposed to “inline view”). This means that the attachment will appear as a small file icon in the body of the note. When the user clicks/taps the file icon, the file will be opened using whichever application the operating system thinks is the correct option for that file. In other words, Evernote itself won’t try to open the file.Here’s the same
makeNotefunction we defined earlier, augmented to allow the attachment of Resources:
