HTML Email Signature - Outlook
- Outlook Email Signature Html Editor
- Html Email Signature Outlook
- Html Email Signature Outlook Mac
- Html Email Signature Yahoo
Having a HTML signature in your emails is a great way to look professional, unique and to promote yourself but creating one isn’t so straightforward. You have to design your signature layout, write up the HTML codes and know how to install it into Outlook. In this tutorial, I’ll go over some HTML tips for writing up the HTML codes and instructions on how to install the email signature into Microsoft Outlook 2016 For Mac.
Import or insert HTML signatures in Outlook 1. Open the folder containing Outlook signatures by pasting below folder path into the Address box in a folder and pressing the Enter key. Folder path of Outlook signatures:%AppData% Microsoft Signatures. See full list on timeatlas.com. How to install your HTML email signature to Outlook 2016 (windows) 1 Step One Download and open the ‘mc-sig.htm’ fi le in your browser, press CTRL + A to select the signature, then press CTRL + C to copy the signature. 2 Step Two Open Microsoft Outlook 2016. IMPORTANT: Do not use your mouse to.
If you have basic HTML skills and know how to work with a web server, you will learn how to write up your HTML codes correctly by following Section 1. If you don’t know anything about HTML coding or just don’t have the time to deal with it, MYDESIGNPAD can do it for you. Please visit www.htmlsignature.com for more info. Go straight to Section 2 if you already have your HTML email signature file created and just need installation help.
SECTION 1: HTML SIGNATURE CREATION
Design Consideration
Today, emails are viewed on desktop computers, laptops and on tablets and smart phones. It is best to keep the width of your HTML email signature as narrow as possible for the best result. Most modern mobile devices have a default width of 640 pixels so it is best to keep your design under that to ensure that the layout doesn’t break on smaller screens. From experience, designs that have a width of 320 pixels and under are the most consistent.
For design ideas and references, view signatures that I have created for others.
Signature Information

Decide what and how much info you want to display on your signature. For this demonstration, I’ll be using my own HTML email signature design with a picture link to my website, name, title, email and some other text links. Feel free to use my design as a template. To see the HTML codes, find “View Source” in your browser menu.
Writing the HTML Code
Here are some basic but important notes to keep in mind as you design your signature. One major obstacle in designing HTML e-mail templates is that there are so many different e-mail clients out there (most if not all can’t handle CSS and HTML like our internet browsers can) so you have to keep your design and codes as simple and straight forward as possible.
- Use tables for basic layout. The CSS float property is not supported in Gmail or Outlook, making CSS layouts impractical.
- Use inline CSS. The style tag is not supported in Gmail, and support for CSS selectors is spotty.
- Use only basic CSS properties. E-mail clients tend to be very picky about which CSS properties they support. Campaign Monitor has a great summary of CSS support in e-mail to use for reference.
- Use absolute URLs. Relative paths won’t work for an e-mail signature. So all your links need to be absolute URLs.
- Link to images. I personally dislike e-mail signature images as attachments (it makes it easy to mistaken that image as a legitimate attachment). Because of this, I recommend linking to your images by placing them on a web server rather than including them as attachments. See Step 4 for more info.
- Exclude HTML, HEAD, and BODY tags. When we get ready to save your HTML signature into Mail, make sure that only the relevant HTML is included in your document.
Saving and Uploading your images to a web server
Since we want the email signature to load quickly, make sure to optimize your image with Adobe Photoshop by doing a “Save for Web.” Upload your images to your web server and copy the public path. The public path (absolute URL) should look something like this: “http://www.yourdomain.com/images/logo.gif” Copy image link and insert it into the appropriate img tags of your HTML file.
Save File and Preview
Once you have your email signature coded, save the HTML file to your Desktop and call it “signature.html” Locate file and open it with Safari or Firefox (not tested with other browsers).
SECTION 2: HTML SIGNATURE INSTALLATION
Step 1: Copy Signature Design
With your “signature.html” file opened on Safari or Firefox, press Command+A on your keyboard to “Select All.” Then press Command+C to copy design.
Step 2: Create Placeholder Signature
Open Outlook > Preferences > Signatures. Click the plus button on the lower left to create a new signature. Give it a name. If there are any content in the big right signature window after you’ve clicked the plus icon, delete it. It usually displays your first and last name. In my case, it’s MYDESIGNPAD.
Step 3: Replace Default Signature
Click anywhere on the big right signature window to have it selected, press Command+V on your keyboard to paste in the signature design that you copied from your browser.
Step 4: Confirm Default Signatures Setting.
Click the “Default Signatures…” button on the lower right. Click to open pop-up window on the right column. Select the signature that you created and press “Ok.” Close window and quit Outlook. Then reopen Outlook. Open up a new compose email window and your new signature should be there.
Step 5: Check Composing and Reading Settings
Step 6: Testing New Signature
Outlook Email Signature Html Editor
Summing Up
Feel free to contact me if you run into any problems creating your very own HTML signature. I’ll be pleased to see your creative HTML email signature so please post your link in the comment area. Cheers!
If creating your own HTML signature seems a bit too much work or you just don’t have the time for it, we can help. We have created over 8000 attractive email signature with clickable images and text links for clients across the globe. Visit our HTML email signature design service website: www.htmlsignature.com to get started.
So your web designer just handed you an HTML file for your fancy new email signature, and now you’re trying to figure out how the heck to get it into Outlook! There’s no option to upload an HTML file, you say!
You would be correct! Microsoft has made it much more complicated if you want to use a custom html email signature in Outlook 2013. Fortunately, we have you covered. Here’s the step-by-step process for getting your new signature installed.

Html Email Signature Outlook
Before you can install your signature you first need to be able to view hidden files:
- Open up your File Explorer (Windows Key + E)
- Double click on your hard drive (Usually OS (C:) for most users)
- Click on the View tab at the top.
- At the top-right, click on Options, then select “Change Folder and Search Options”.
- The Folder Options dialog box should have popped up. Click on the View Tab.
- Mark the option that says “Show hidden files, folders, and drives”.
- Make sure the option that says “Hide extensions for known file types” in unchecked.
- Hit the Apply button, then hit Ok.
Now you should be ready to install the signature.
Html Email Signature Outlook Mac
- Make sure you still have the File Explorer opened to your hard drive. If not, follow steps 1 and 2 above.
- Navigate to Users/[Your User Name]/AppData/Roaming/Microsoft/Signatures
- Drop your HTML signature file into this folder.
- If your HTML file ends with the file extension .html then it needs to be changed to .htm. Right-click on your HTML file and select Rename, then change the file extension to .htm
- Open Outlook 2013. If you already had Outlook running you may need to close it and re-open.
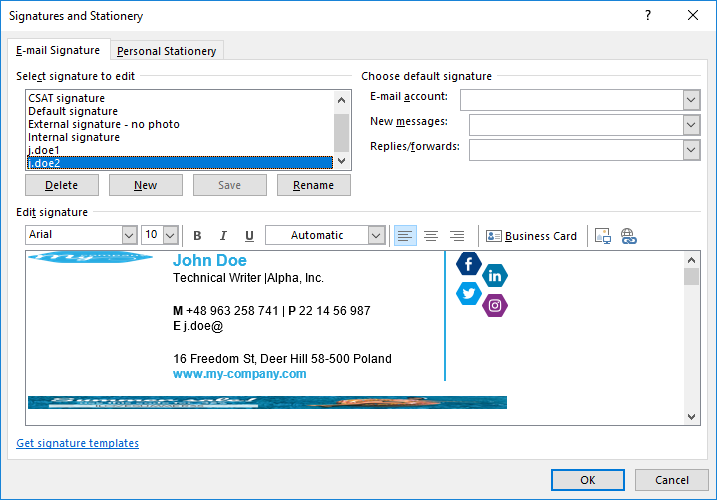
- Click on File, then Options, then Mail, then click on the Signatures button.
- You should see your new signature file in the list in the “Select signatures to edit” box. The name of the signature will be the same as your HTML file name. Your signature may not look correct in the preview area, but do not worry! This is perfectly normal so don’t try to make any alterations.
- Make sure you choose your signature in the “New messages” and “Replies/forwards” select menus.
- Click Ok until you are all the way out of the pop-ups.
- Click New Email to view your new signature.
Html Email Signature Yahoo
That’s it! Your new signature is now installed! Wooohooo!
