Indesign Online Publishing
This article will walk you through the process of creating a digital magazine: from the layout in Adobe InDesign to sharing your content on the web or through a mobile app.
Publishing online can be used for finished documents but is also a great way of proofing any design work that you are creating with Adobe InDesign. When you publish your online document there is a URL and that never changes so you can just keep updating the artwork and your client/boss can just refresh the link whenever they want to see the. Create layout designs. Publish printed books, brochures, digital magazines, flyers, and interactive online documents with Adobe InDesign desktop publishing software. InDesign has everything you need to create and publish books, digital magazines, eBooks, posters, interactive PDFs, and more. Here's how to get InDesign for free for seven days. Click the 'Try for free' button. Sign in or set up your Adobe ID. Create digital magazines, eBooks, and interactive online documents that draw people in with audio, video, slideshows, and animations.InDesign makes it easy to manage your design elements and quickly deliver immersive experiences in any format. InDesign provides an online dashboard where you can view, manage, and delete all published documents. To view the InDesign online dashboard, from the InDesign main menu, choose File Publish Online Dashboard. Click on the Publications link, select the document you no longer want to be active, and click the trashcan icon to delete the document.
It will show you how to use the options within the in5 (InDesign to HTML5) export tool to create your ideal digital magazine layout.
Designing your layout
Not only is InDesign the world’s best page layout tool, but it also comes loaded with easy-to-use interactive features.
If your layout is already in InDesign, then it’s essentially ready to go.
However, you might want to consider how certain items will look onscreen.
You could also think about adding interactivity that wasn’t possible with your printed materials:
- Hyperlinks
- Audio and Video
- Animation
- Buttons
- Object states
You can also create your layout from scratch. This lets you plans for digital viewing right from the start.
Converting to a digital format
Once installed, the in5 (InDesign to HTML5) extension adds an Export to HTML5 with in5… option to your InDesign File menu.
To export, simply select the option from the file menu.
You can click OK to see how the results look with the default settings (as shown in the video below).
Over the next few steps, we’ll alter the look and functionality of the output by selecting different export options.

Choosing the look of your magazine
Simply by changing the Page Format option within the in5 dialog, your digital layout can look and feel very different.
Let’s explore some of those options.
Working with two-page spreads
Two-page spreads are standard in a printed magazine, but they consume a huge amount screen real estate when it comes to mobile devices.
We’ll address maintaining your print layout and offering a good mobile-reading experience below, but keep in mind that mobile screen space is limited and that single-page spreads are optimal on mobile devices when you’re designing a digital layout from scratch.

That being said, in5 has two excellent ways to maintain the look of your two-page spreads in the output.
First, you can merge your spreads into pages using the Merge Spreads script found in the InDesign Scripts panel (this script is automatically installed with in5). This will create a new document where each spread is now a page.
Then you can export with the Page Format set to Slider (Fade in) to display an entire spread (both steps are shown in the video below).
Adding a flipbook page curl effect
The other way to export your document and display two-page spreads is to use the Flipbook with Page Peel option in the Page Format menu.
Your output will look and feel like a printed magazine with corners that curl up and animated page turns.
You don’t have to run any scripts beforehand with this one.

This option is responsive, so it displays a single-page layout in portrait mode (when the browser is taller than it is wide) to create an optimal viewing experience.
As long as the browser is wider than it is tall (landscape mode), a two-page spread will be displayed (shown in the video below).
Note: there’s also a way to create Responsive Layouts.
Note that a Pro plan (or higher) of in5 is required to create entire flipbooks, but you can test out a few pages of any document with this option using the in5 demo.
Adding page thumbnail navigation
Now that your magazine is digital, you can start taking advantage of some of the options that you might expect in a digital publication.
Let’s start by adding thumbnail navigation so that it’s easy for the reader to scan through the pages and jump to a desired location.
The thumbnail option can be found in the Viewer Display section of the in5 dialog.
Simply check the box before export and the thumbnails button will appear on a viewer control frame in your output (see the video below).
Note that the thumbnail navigation feature requires a Pro plan (or higher). See all plans on this page.
Adding full screen, zooming and scaling
Now let us add features so your readers can have a closer look at your magazine.
Back in the in5 export dialog under the Viewer Display section, you can select the options for Full screen and zoom in/out to add these options to the control frame.
In the Advanced section of the dialog, let’s choose Best Fit under Desktop Scaling, and Use Desktop Scaling under Mobile Viewport Device Zoom.
This will ensure that your layout scales proportionally to fit into any browser window, including on mobile devices.
While under Advanced, let’s also up the Image Quality to High Definition since your layout may be scaled up or viewed on retina screens.
And to shrink those images for faster loading, let’s select the Optimize images option as well (available on Pro+ plans of in5).
See how it all comes together in the video below.
Adding reading progress indicators
If you want to put a little digital icing on this cake, you can add some user interface elements to let the reader now how their progressing in your magazine.
In the Viewer Display section of the in5 dialog, select the Current page / total pages option and the Page progress bar option.
Now the reader will know exactly where they are in your magazine (see video below).
Adding easy reading for mobile
in5 helps you render your layout in several different ways.
You can choose how you want your InDesign text to be rendered in HTML.
For example, if you choose the HTML with Local Font Embedding, in5 will export your text as live, selectable HTML text and embed any fonts that in5 can from your InDesign document.
Generic pnp monitor driver. This makes you output lightweight and really easy to edit (you can make charges in a text editor). It’s also great for Search Engine Optimization (SEO) because all of your text is available on the page for search engines to find.
However, InDesign is capable of rendering text attributes and complex text wraps that HTML cannot replicate with live text.
To solve that and preserve your layout precisely, you can instead render your text as images or SVG (Scaleable Vector Graphics).
When you render your text as images, you solve the problem of precisely maintaining your layout, but that layout maybe oversized on a small mobile screen.
With the zooming settings applied (from above), the mobile reader can easily zoom in and drag the layout around, but this isn’t an ideal experience.
To facilitate easy reading on small mobile screens, you can use the Mobile Article Explorer widget to provide a straight-forward reading experience for mobile (see it in action in the video below).
Publishing your layout
Now that you’ve got your magazine into HTML format, what the heck do you do with it?
The short answer is anything you want.

HTML is everywhere and can live almost anywhere. The trick is learning how to get it there.
Let’s start with the simplest option first.
Publishing your magazine layout to the web
The web is the original home of HTML. Download excel 2010 free.
Indesign Online Publishing System
All you have to do to get your HTML digital magazine available to readers on the web is upload (aka copy) your files to a web server.
A web server is a computer that can be accessed from a web address (e.g.,ajarproductions.com).
The typical method of uploading files is using an FTP (File Transfer Protocol) application, like Filezilla (which is free and cross-platform).
It’s usually as easy as dragging and dropping the files.
Use Indesign Online
Once your files are uploaded, simply share the URL and your digital magazine can be viewed right on the web!
See how easy it is in the video below as the local file I’ve exported becomes a shareable digital magazine on the web.
Hosting your digital magazine on a WordPress site
You can host in5 content inside of a WordPress page using an the free in5 embed plugin for WordPress.
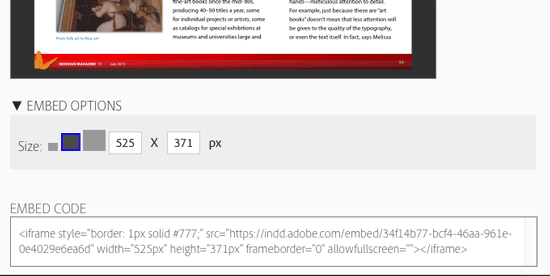
The video below will show you how to add an iframe to a WordPress page or post.
Collecting money for your magazine
If you want limit readership to paying subscribers, there are a number of ways to selectively allow who is able to view your digital magazine.
If you’re hosting on WordPress, you can use a plugin like Wishlist Member to create subscription only pages.
Or you can simply password protect certain directories on your web server (more info in this publishing to the web article).
Publishing your magazine layout as a mobile app
There are several good ways to turn HTML-based digital magazine into a mobile app.
By putting your logo on a reader’s device, mobile apps can offer more of a branded experience.
It’s also pretty straightforward to charge money for an app when it’s in an app store.
PhoneGap Build and Baker Framework both offer inexpensive and non-coder-friendly ways to convert your HTML into an app.
If you’re looking for a more premium service and the ability to distribute an app with regular “issues,” several products are capable uploading your HTML magazines into a custom app. Advance at-7831 drivers download for windows 10, 8.1, 7, vista, xp.
For more, see this article on creating mobile apps.
How to skip the hassle of the app store
Did you know that there’s also a way to get your logo onto a mobile reader’s home screen without going through the app store!?
Indesign Online Publishing
That’s right. No fees. No signing certificates. No submission process.
It’s called a Web App and it let’s you web content be saved to the home screen with a custom icon.
Read all about in this article on creating Web Apps.
Go digital
You can download in5 right now and go digital. It’s that easy!
Just export your magazine as I did above.
Get the VIP Edition of Digital Publishing Mastery
Sign up and I'll guide you through the entire Digital Publishing course written by leading InDesign experts.
Lessons will be delivered to you over a period of a few weeks.
Related
