Visual Studio Flutter
The Ultimate Extension Pack which includes every extension you will ever need for Flutter development.
The Flutter binary is called from within snapd & creates a project with a directory name you provide. You can now cd into that specific directory. Call VSCode in the current directory which opens a VSCode instance within the project directory. Refer to the answer by @maheshmnj about the.package. How to install Flutter in Visual Studio Code and run Android EmulatorFlutter installation steps with Visual Studio Code:1, Download Android Studio 20202,Dow.
Table of Contents
The Flutter widget inspector is a powerful tool for visualizing and exploring Flutter widget trees. The Flutter framework uses widgets as the core building block for anything from controls (such as text, buttons, and toggles), to layout (such as centering, padding, rows, and columns).
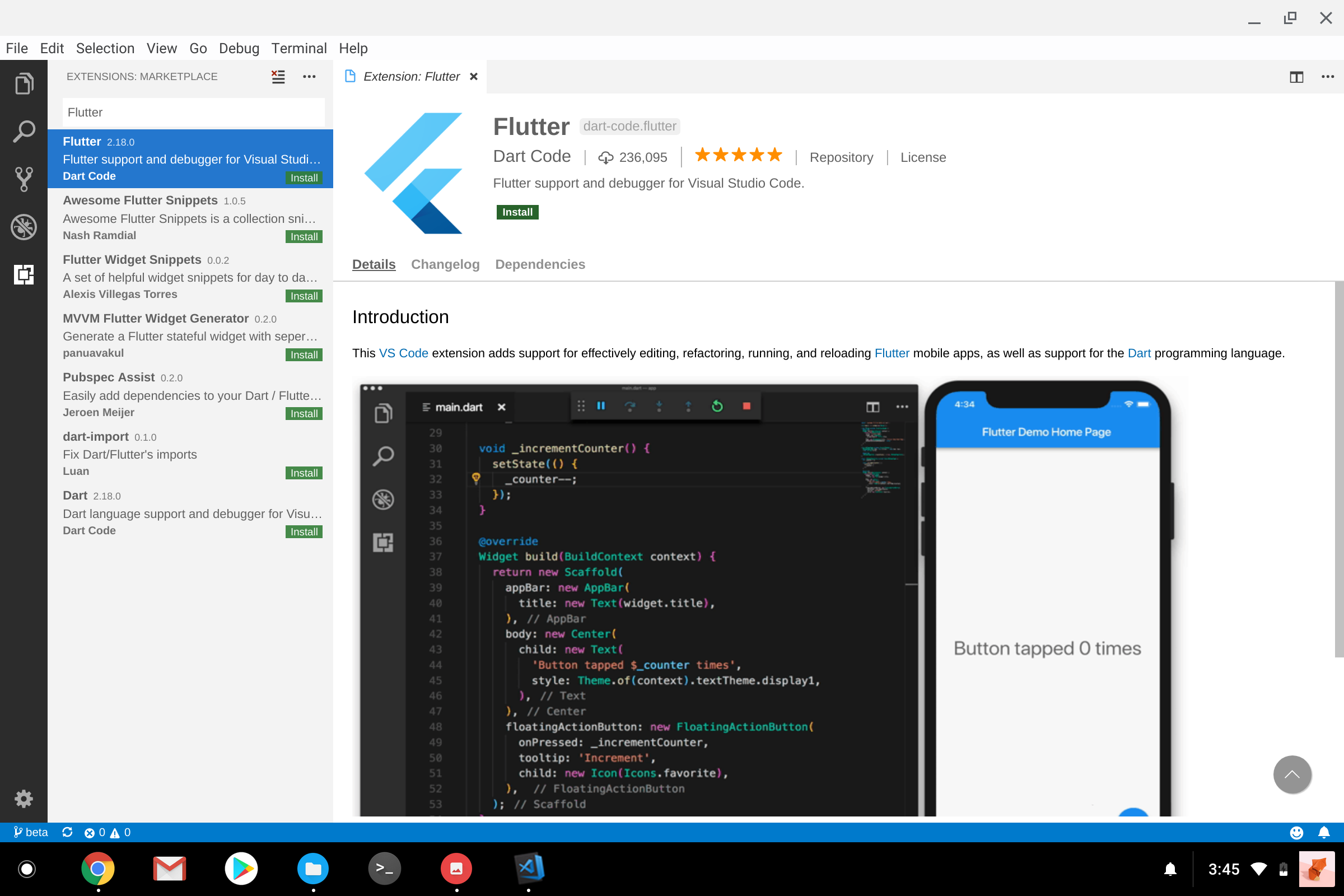
- Open VS Code and click on Extensions Icon in the Activity Bar.
- Type Ultimate Flutter Extension Pack
- Install the Extension Pack.
You can read the blog on how to use each Extension on Medium
Flutter Extensions
Awesome Flutter Snippets - Awesome Flutter Snippets is a collection snippets and shortcuts for commonly used Flutter functions and classes.
BLOC - Support for the bloc library and provides tools for effectively creating blocs for both Flutter and AngularDart apps.
Capture one 20 fujifilm. Dart - Dart language support and debugger for Visual Studio Code.
Flutter - Flutter support and debugger for Visual Studio Code.
Flutter Color - A user friendly plugin to help you work with ARGB Color in VS Code, for any project.
Flutter Snippets - Supercharge your Flutter workflow with handy Snippets for VS Code
Highpoint mobile phones & portable devices driver. Pubspec Assist - Easily add dependencies to your Dart / Flutter project.
Pubspec Dependency Search - Easy search dependency name in dart packages site for flutter developers.
Dart Barrel File Generator - Generates barrel files for dart projects and Flutter apps.
Productivity Extensions
Better Comments - Improve your code commenting by annotating with alert, informational, TODOs, and more!
Bracket Pair Colorizer - A customizable extension for colorizing matching brackets.
Error Lens - Improve highlighting of errors, warnings and other language diagnostics.
Material Icon Theme - Material Design Icons for Visual Studio Code.
Snapcode - Snapcode for your code.
Todo Tree - Manage todo lists with ease. Powerful, easy to use and customizable.
Visual Studio IntelliCode - AI-assisted development.
REST Client - REST Client for Visual Studio Code.
Chronicler - Screen Recorder for VS Code

Git Extensions
Auto-Open Markdown Preview - Open Markdown preview automatically when opening a Markdown file.
Git Graph - View a Git Graph of your repository, and perform Git actions from the graph.
Git History - View git log, file history, compare branches or commits.
GitLens Git supercharged - Supercharge the Git capabilities built into Visual Studio Code .Visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.

Maruf Hassan 🌐📖👀🚧 | Sk Rehan Ahmed 🎨 |
Contribution is welcomed. I intend to update the Extensions monthly to keep it updated with the best extensions.
How to contribute?
Follow the process below.
- Create a new issue
- Click on Extension request
- Mention the Extension name with the Publisher Name and provide the Extension link.
Contact me
License
Made byFlutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.
Coming from another platform? Docs: iOS, Android, Web, React Native, Xamarin.
Fast Development
Visual Studio Flutter Shortcuts
Paint your app to life in milliseconds with Stateful Hot Reload. Use a rich set of fully-customizable widgets to build native interfaces in minutes.
Expressive and Flexible UI
Visual Studio Flutter
Quickly ship features with a focus on native end-user experiences. Layered architecture allows for full customization, which results in incredibly fast rendering and expressive and flexible designs.
Native Performance
Flutter’s widgets incorporate all critical platform differences such as scrolling, navigation, icons and fonts, and your Flutter code is compiled to native ARM machine code using Dart's native compilers.
Try Flutter in your browser
Want more practice? Try a codelab.
Fast development
Flutter's hot reload helps you quickly and easily experiment, build UIs, add features, and fix bugs faster. Experience sub-second reload times without losing state on emulators, simulators, and hardware.
Learn moreReflectly
An award winning mindfulness app built with Flutter.
Download: iOS, AndroidLearn more
Expressive, beautiful UIs
Delight your users with Flutter's built-in beautiful Material Design and Cupertino (iOS-flavor) widgets, rich motion APIs, smooth natural scrolling, and platform awareness.
Browse the widget catalogVisual Studio 2019 Flutter

Native Performance
Flutter’s widgets incorporate all critical platform differences such as scrolling, navigation, icons and fonts to provide full native performance on both iOS and Android.
Demo design inspired by Aurélien Salomon's Google Newsstand Navigation Pattern
Learn from developers
Watch these videos to learn from Google and developers as you build with Flutter.
Visit our YouTube playlistWho's using Flutter?
Visual Studio Code Flutter Sdk Path
Organizations around the world are building apps with Flutter.
Visual Studio Flutter Emulator
See what’s being createdInstall Flutter today.

It’s free and open source.
